Visual Studio Code - Best practices

There are many good text editors to choose from, and it can be tough to decide which one is right for you. Personally, I really like VS Code! It's easy to use, free, open-source, and available on both MacOS and Windows.
GIT integration
VS Code has built-in source control, which makes it easy to switch branches or compare changes. With the *Git History extension, the integration becomes even more powerful, allowing you to view the log, history, branches, and compare commits.

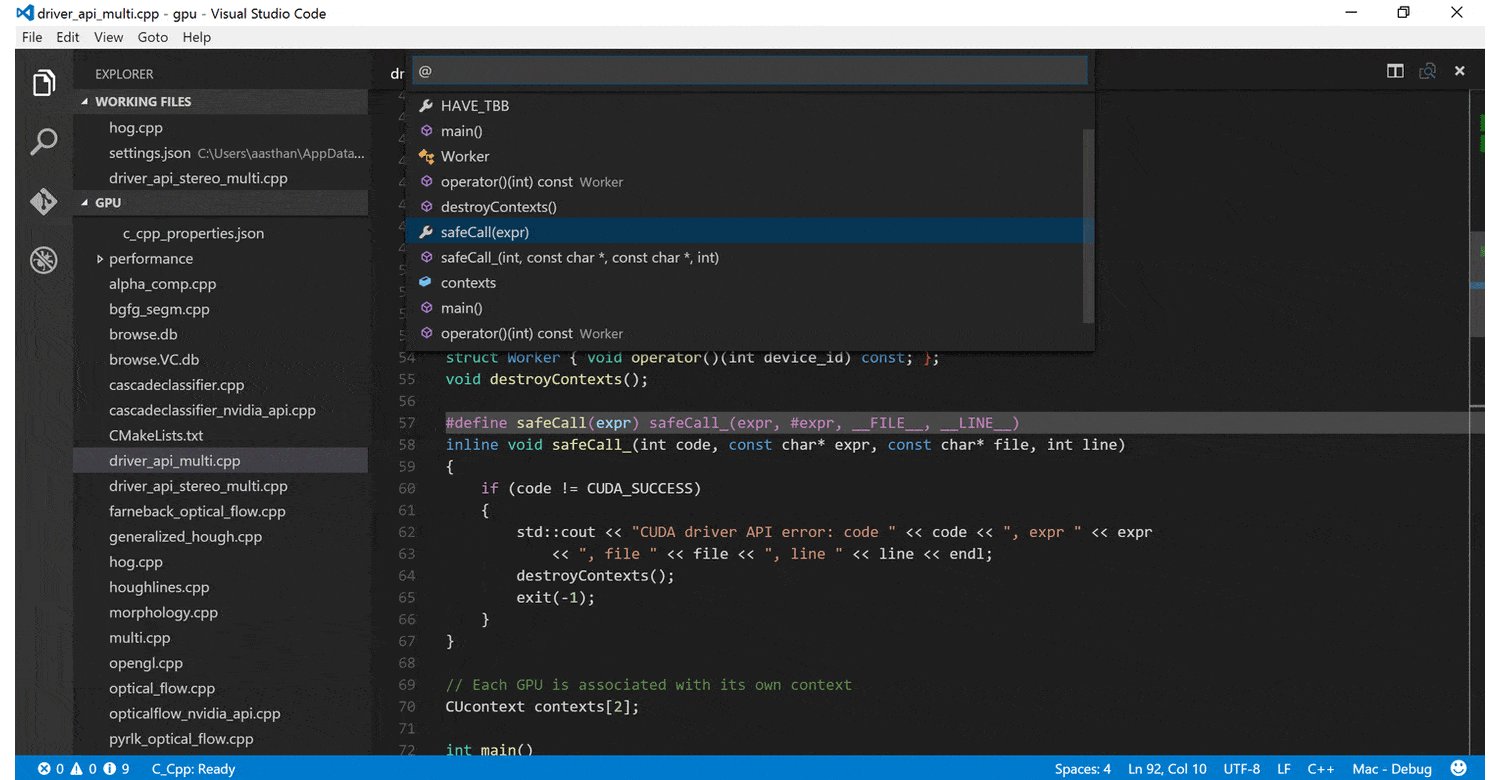
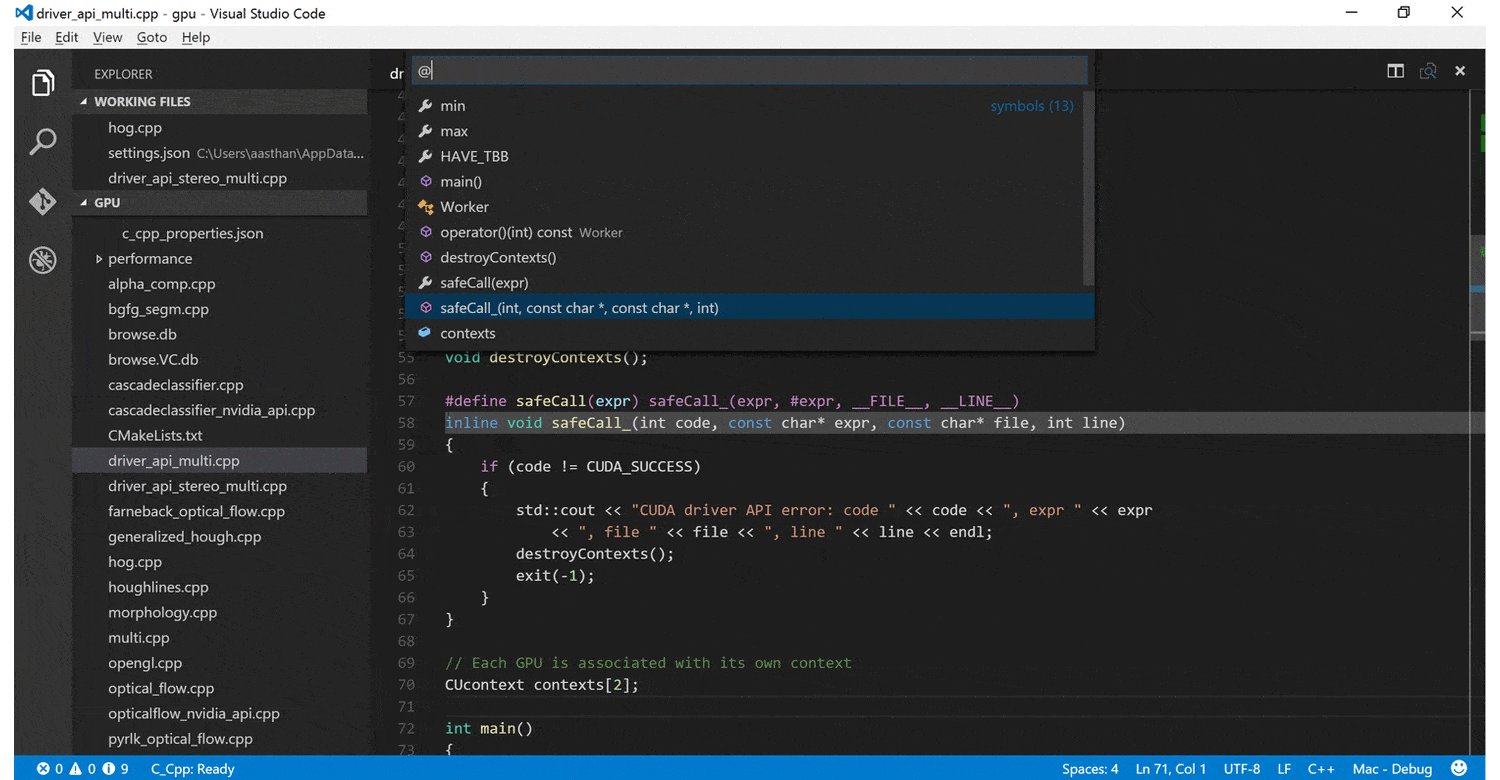
Command Palette
The most important key combination to know is ⇧ + ⌘ + P (or Ctrl + Shift + P on Windows). This will open the Command Palette, which gives you access to all available functions. You can use it to clone a repository, create a new branch, or search for a file in just a few simple steps.
Emmet
Emmet is a snippet tool that saves a lot of time in your HTML & CSS workflow by working with abbreviations. This tool is integrated into VS Code, making it super convenient!
Example Emmet input:
div>ul>li
Output result
<div>
<ul>
<li></li>
</ul>
</div>Emmet snippet:
<!Output result
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>IntelliSense (auto complete)
IntelliSense is a feature that goes beyond just syntax highlighting. It helps automate the completion of syntax by providing smart suggestions based on variable types, function definitions, and imported modules.
Go beyond syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules. - Microsoft
Extensions
EExtensions are additional features or themes that can be downloaded from the marketplace. Here are some of the extensions I use and recommend:
- Auto close tag
- This extension automatically adds an HTML / XML close tag, similar to the functionality in Visual Studio IDE or Sublime Text
- Auto rename tag
- This extension automatically renames paired HTML / XML tags
- Beautify
- This extension beautifies code in Visual Studio Code
- Git History
- This extension allows you to view the git log, file history, compare branches or commits
- One Dark Pro theme
- One Dark Pro theme is a Visual Studio Code extension that brings the iconic Atom One Dark theme to Visual Studio Code
- vcode icons
- Icons for Visual Studio Code
Be sure to check the tips that Microsoft itself offers for additional information and resources.

Comments